Bài 3. Tạo game của bạn
Kích vào Game layout và chèn background như một
sprite. Đặt kích thước là 1366,768 để vừa với nền. đặt tên nó là background.
Tạo một
layer mới được gọi là Game. Tất cả đối
tượng trò chơi của bạn đều nằm ở đây.
Kích vào bất
cứ đâu trên layout và chèn một sprite mới. tô nó màu xanh. Hãy nhớ nếu màu bị mờ,
hãy đổi alpha trở về 255. Đặt tên nó là panel.
Nhân bản điều
khiển lên 4 cái.
Đặt vị trí X của chúng thành 748 để chúng thẳng
hàng nhau (vị trí X của các bạn có thể khác). Sau đó bạn có thể chia khoảng
cách cho chúng theo hàng dọc phù hợp nhất.
Trông có vẻ ổn rồi. tiếp theo là thêm nút âm nhạc cho mỗi panel. Kích chuột phải vào bất cứ đâu trên layout và chèn một sprite mới. chọn playbtn.
Kích chuột
phải vào sprite và chọn set to bounding
box. Bây giờ, khi người chơi kích vào nút play, họ sẽ có một khu vực va chạm
đủ lớn để kích vào vì tất cả không gian bạn đã làm sẵn.
Sao chép và
dán nút này 3 lần và đặt chúng vào các panel.
WAITING FOR LUV
Bạn có muốn cải thiện khả năng thiết kế đồ họa của mình? Chắc hẳn các bạn cũng biết, nếu các dòng code là linh hồn của một trò chơi, thì đồ họa chính là bộ mặt của trò chơi đó. Đồ họa đẹp, dễ nhìn sẽ khiến trò chơi của bạn tăng tỉ lệ hấp dẫn người xem đến 90%. Hiện tại có hai công cụ hỗ trợ thiết kế đồ họa game tiện nhất mà mình biết, đó là Photoshop và Illustrator. Mình sẽ cố gắng tìm kiếm và chia sẻ các đồ họa game miễn phí cho các bạn tại blog này; tuy nhiên,
một trò chơi mà 100% do chính mình tạo ra vẫn hơn là đi cóp nhặt hình ảnh từ nơi khác đúng không nào. Tiện đây, mình có chia sẻ một khóa học thiết kế đồ họa Game 2D cho Mobile. Các bạn có thể tham khảo dưới đây để được giảm 40% học phí nhé.
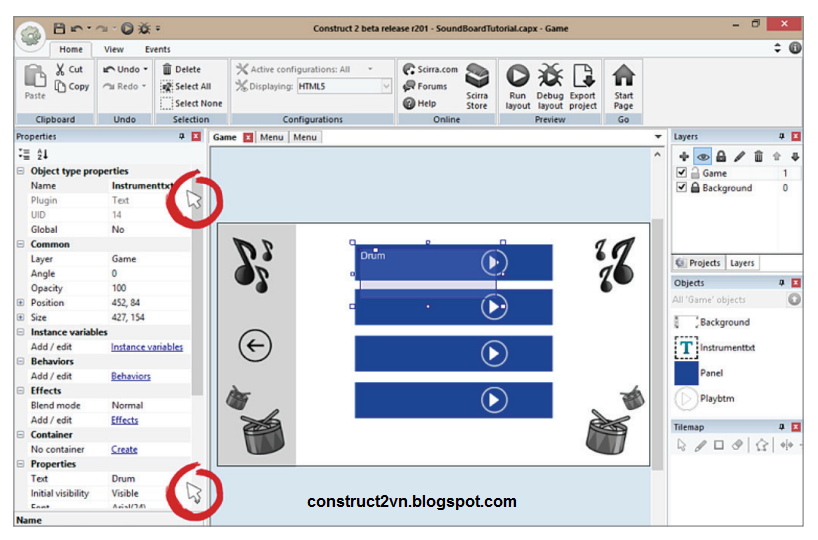
Kích chuột
phải vào bất cứ đâu trên layout và chèn đối tượng văn bản. thiết lập màu trắng
và kích cỡ 24 px. Đặt tên nó là instrutmenttxt
và cho thuộc tính văn bản giá trị Drum.
Đây là sự khác biệt giữa tên của đối tượng văn bản và giá trị thuộc tính văn bản.
tên của đối tượng đơn giản là đặt tên nó cho mục đích của bạn, và giá trị thuộc
tính văn bản là cái mà trò chơi hiển thị trong suốt quá trình chơi.
Nhân đối tượng
văn bản lên 3 lần và thay đổi giá trị thuộc tính của chúng như dưới đây. Văn bản
thứ hai là snare, thứ ba là symbal và thứ tư là hit.
Chèn sprite
drum và đặt nó bên cạnh nút play. Đặt tên sprite
là instrument.
Chúng ta sẽ
sử dụng các sprite tương tự trong khi tận dụng lợi thế của animation frame C2.
Nháy đúp chuột vào drum và lựa chọn add
frame trong cửa sổ animation frame.
Làm điều này 2 lần và chèn thêm snare và hit.
Theo mặc định
trò chơi sẽ tự động chạy các hoạt ảnh, và bạn không muốn điều đó. Kích vào nút default ở Animations và thay đổi speed
thành 0.
Thoát khỏi
màn hình animation và nhân instrument
lên 3 lần.
Bây giờ thiết
lập 3 hoạt ảnh khác thành 3 khung hình khác nhau. Bởi vì bạn đã chèn 3 hình ảnh
sprite khác nhau, bạn có thể nói với C2 rằng hình ảnh nào được hiển thị. Kích
vào hình ảnh thứ hai, kéo xuống và thay đổi intial
frame ở Properties thành 1.
Bây giờ
thay đổi instrument thứ ba thành frame
2 và instrument thứ 3 thành frame 3.
Bản dịch do construct2vn.ga thực hiện
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé