Chương 2. Bubble Pop Madness
Đối với lần
đầu bắt tay tạo game mobile, chúng ta sẽ làm cái gì đó đơn giản thôi.
Trong hướng dẫn này, bạn sẽ xây dựng một trò chơi thú vị và dễ
làm.
Về cơ bản,
Bubble Pop Madness là một trò chơi mà trong đó, bong bóng sẽ nổi từ
dưới lên . Mục đích là chạm vào bong bóng cho nó nổ trước khi nó
chạm tới đỉnh màn hình. Đối với mỗi bong bóng chạm tới đỉnh, người
chơi sẽ mất một mạng. Nghe khá là đơn giản nhỉ?
Tất nhiên nó
có một chút phức tạp hơn. Theo thời gian, người chơi sẽ phải đối mặt
với nhiều bong bóng hơn cũng như sự tăng tốc độ của chúng. Bạn chơi càng
lâu, trò chơi sẽ càng khó.
Sẵn sàng chưa?
Chúng ta hãy bắt đầu thôi.
Bài 1. Bắt đầu một dự án mới
Trước khi
bạn xây dựng một trò chơi, bạn sẽ cần bắt đầu một project mới trong
môi trường C2. Một project là một loạt các yếu tố tạo nên trò chơi.
Hãy nghĩ nó như không gian trò chơi của bạn.
Để bắt đầu
một project mới, nhấp vào biểu tượng bánh răng ở góc bên trái màn
hình của bạn. Một menu sẽ xuất hiện và bạn chọn New.
C2 có rất
nhiều mẫu để lựa chọn, ví dụ nếu bạn muốn làm một flappy bird hay
một angry bird, sẽ có một mẫu dành riêng cho nó. Với game này, hãy
chọn New empty project.
Được rồi,
chúng ta đã có một project và bạn có thể bắt đầu tạo game của bạn.
Ở đây màn hình của ta sẽ như thế này:
Bài 2: Thêm một vài đối tượng
Một đối
tượng là bất kì thứ gì đó trong trò chơi – chẳng hạn như nhân vật,
hình nền, âm thanh, chức năng phát hiện đầu vào của chuột và vân vân.
Bạn sẽ làm việc với rất nhiều đối tượng, vì vậy, để giúp bạn bắt
đầu đúng bước, hãy tạo một Sprite.
Một sprite
là bất kì hình ảnh nào hiện trên màn hình. Chính vì vậy, những
bong bóng mà người chơi chạm vào đều là sprite. Thứ nhất, hãy đi tới
chỗ này để dowload asset (các hình ảnh và âm thanh) phục vụ cho việc làm
trò chơi này.
WAITING FOR LUV
Bạn có muốn cải thiện khả năng thiết kế đồ họa của mình? Chắc hẳn các bạn cũng biết, nếu các dòng code là linh hồn của một trò chơi, thì đồ họa chính là bộ mặt của trò chơi đó. Đồ họa đẹp, dễ nhìn sẽ khiến trò chơi của bạn tăng tỉ lệ hấp dẫn người xem đến 90%. Hiện tại có hai công cụ hỗ trợ thiết kế đồ họa game tiện nhất mà mình biết, đó là Photoshop và Illustrator. Mình sẽ cố gắng tìm kiếm và chia sẻ các đồ họa game miễn phí cho các bạn tại blog này; tuy nhiên,
một trò chơi mà 100% do chính mình tạo ra vẫn hơn là đi cóp nhặt hình ảnh từ nơi khác đúng không nào. Tiện đây, mình có chia sẻ một khóa học thiết kế đồ họa Game 2D cho Mobile. Các bạn có thể tham khảo dưới đây để được giảm 40% học phí nhé.
Trước khi
bắt đầu, nếu bạn muốn thêm những thứ như nhân vật, kẻ thù, viên đạn
hay hình nền vào trò chơi, bạn sẽ phải chèn một sprite. Nhấn chuốt
phải hoặc kích đúp vào bất kì nơi nào trên khoảng trắng của project
và chọn Insert New Object.
Từ hộp Insert New Object, lựa chọn Sprite.
Khi bạn kích
vào hình ảnh sprite, có một dấu cộng sẽ hiển thị. Đơn giản kích
vào màn hình lần nữa, các lựa chọn sprite sẽ hiển thị.
Tất nhiên,
nếu bạn muốn sprite của bạn là một hình ảnh gì đó. Để làm điều này,
bấm vào biểu tượng thư mục và lấy hình ảnh bong bóng từ thư mục
asset bạn vừa tải về. Bây giờ sprite của bạn đã được mở, cắt nó
bởi sử dụng công cụ crop.
Cắt hoặc
tỉa bớt không gian của hình ảnh khá quan trọng, để tránh những ko
gian ko mong muốn, lãng phí bộ nhớ thiết bị của người chơi và ảnh
hưởng đến hiệu suất của trò chơi. Loại bỏ khoảng thừa cũng làm cho
các bong bóng xuất hiện chạm vào bong bóng khác khi chúng va chạm, hãy
tới bước tiếp theo.
Điều cuối
cùng bạn cần làm đó là điều chỉnh sự va chạm của bong bóng. Một
sự va chạm chính là khu vực xung quanh một sprite để kiểm tra xem nó
đang được chạm hay đang chạm với một sprite khác. C2 tự động gán một
đa giác va chạm cho sprite. Bạn có thể ko vừa ý với nó. Trong trường
hợp bạn kiểm tra xem nếu người chạm trúng bong bóng mà nó không nổ,
thề là người chơi sẽ chửi vỡ mặt thằng làm game. Vì vậy bạn phải
chắc chắn rằng đa giác va chạm phải phù hợp với sprite.
Kích chuột
phải vào hình ảnh và chọn set to
bounding box.
Tuyệt vời,
bây giờ bạn đã có bong bóng để thực hiện trong trò chơi.
Giờ là lúc
tập trung vào môi trường của trò chơi và thêm hình nền. Để làm điều
này, tạo một sprite như bạn làm trước đó. Xác định hình ảnh Bathtub trong thư mục asset và thêm
nó vào background sprite của bạn.
Bài 3. Các thuộc tính và layer của project
Cho đến giờ
mọi thứ vẫn ổn nhỉ? Ko có gì quá phức tạp. Xây dựng game chỉ là
từng bước quá trình mà thôi. Ở giai đoạn này của trò chơi, bạn nên
có một sprite bong bóng và một cái hình nền như cái bồn tắm. Và
bạn đã có cả 2 thứ đó rồi, hãy sẵn sàng cho bước tiếp theo thôi.
Nhưng có một
điều bạn cần nghĩ tới: trò chơi trong như thế nào trên các thiết bị
khác nhau? (trình duyệt web, điện thoại, máy tính bảng ...).
Để giải
quyết vấn đề này, thay đổi kích cỡ trò chơi để nó có thể chơi ở
độ phân giải tối ưu cho tất cả trình duyệt web. Kích vào background
và nhìn sang bên trái màn hình sẽ thấy thuộc tính kích cỡ. Thiết
lập kích cỡ của background thành 1366, 768. Mỗi kích cỡ trong C2 đều
bắt đầu chiều rộng đầu tiên, xong mới đến chiều cao.
Bây giờ,
thiết lập kích cỡ của layout bằng với kích cỡ của background. Để
làm điều này, kích vào bất kì phần nào trên layout và bạn sẽ thấy
thuộc tính kích cỡ layout ở bên trái màn hình.
Cuối cùng
như ko kém quan trọng, bạn cần thiết lập khu vực chơi hay window size trùng với kích thước:
1366, 768. Kích vào Project properties
ngay bên dưới Effects và thay đổi
kích thước cửa sổ cho phù hợp.
Bạn đã
thiết lập layout của mình và nó đã sẵn sàng để chơi? Nhưng bong bóng
hình như lại ở phía sau background. Để đảm bảo mọi thứ được sắp xếp
chính xác, hãy tạo một layer mới bằng cách bấm vào tab Layer và nhấn vào nút dấu cộng.
Sau đó, kéo
layer 0 ở trên layer 1 và đặt tên layer 1 là Background. Bạn có thể đặt bất cứ tên gì bạn muốn.
Sẽ ko có gì
thay đổi nếu bạn ko đặt sprite của bạn trên những layer mà bạn muốn
làm. Kích vào cái bồn tắm và thay đổi layer của nó thành Background.
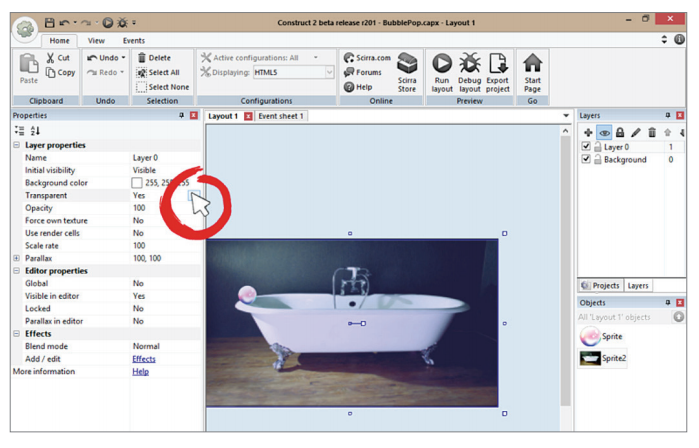
Bạn có thể
ra rằng bạn vẫn chưa thấy các bong bóng xuất hiện. Nhấp vào tab layer
và chuyển layer 0 thuộc tính Transparent
thành Yes. Cái này sẽ loại bỏ
nền trắng chồng chéo lên hình nền của bạn.
Bây giờ phải
thêm một số chức năng thực tế cho game của bạn. Bạn muốn bóng bóng
vỡ khi người chơi chạm vào chúng, tiếp theo bạn cần thêm một đối
tượng Touch và sử dụng nó để
thêm chức năng.
Bản dịch do construct2vn.ga thực hiện
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé