Chương 3. I Spy
Bây giờ bạn
đã hoàn thành hướng dẫn Bubble Pop Madness. Bạn đã sẵn sàng cho thứ
gì đó khó hơn chưa. Bạn sẽ xây dựng nó trên những gì bạn đã được
học và mở rộng một chút bởi tạo ra đối tượng ẩn trong trò chơi.
Mục tiêu của
I Spy là xác định đối tượng ẩn mà trò chơi nói với bạn. Nếu người
chơi tìm thấy đối tượng, anh ta sẽ được 1 điểm. Nếu anh ấy ko tìm
được đối tượng, trò chơi sẽ bỏ qua đối tượng đó và người chơi sẽ ko
được điểm. Những người chơi tìm được nhanh hơn thì điểm sẽ cao hơn.
Nghe khá đơn
giản đúng ko?
WAITING FOR LUV
Bạn có muốn cải thiện khả năng thiết kế đồ họa của mình? Chắc hẳn các bạn cũng biết, nếu các dòng code là linh hồn của một trò chơi, thì đồ họa chính là bộ mặt của trò chơi đó. Đồ họa đẹp, dễ nhìn sẽ khiến trò chơi của bạn tăng tỉ lệ hấp dẫn người xem đến 90%. Hiện tại có hai công cụ hỗ trợ thiết kế đồ họa game tiện nhất mà mình biết, đó là Photoshop và Illustrator. Mình sẽ cố gắng tìm kiếm và chia sẻ các đồ họa game miễn phí cho các bạn tại blog này; tuy nhiên,
một trò chơi mà 100% do chính mình tạo ra vẫn hơn là đi cóp nhặt hình ảnh từ nơi khác đúng không nào. Tiện đây, mình có chia sẻ một khóa học thiết kế đồ họa Game 2D cho Mobile. Các bạn có thể tham khảo dưới đây để được giảm 40% học phí nhé.
Đối với
project này, bạn sẽ sử dụng hình ảnh sinh động của các sinh vật,
động vật, và nhiều thứ khác để người chơi tìm. Bạn không cần tạo ra
hình ảnh của chính bạn, chúng tôi đã cung cấp cho bạn asset riêng của
phần này, tải asset của chương này tại đây.
Bài 1. Bắt đầu một project mới
Như bạn đã
biết ở chương trước, bạn phải bắt đầu project mới để tạo game mới.
Cách tạo project mới đơn giản như sau:
Trước khi
thêm hình ảnh vào trò chơi, hãy thiết lập kích cỡ layout thành
1366,768. Kích vào View tiếp đến
Properties của project và làm
tương tự với kích cỡ cửa sổ.
Thêm một
sprite object và chèn hình ảnh với tất cả sing vật và động vật vào.
Đặt tên nó là backgroundImage.
Bởi vì mục
tiêu của trò chơi là bấm chính xác vào đối tượng, bạn cần tạo ít
nhất 10 sprite khác nhau, không thể nhìn thấy ở trong game. Tạo 10 sprite
khác nhau với tên tương ứng với thứ bạn thấy trong ảnh dưới đây. Hãy
chắc chắn rằng chúng không thể nhìn thấy trong game.
Đặt cho mỗi
sprite một cái tên đại diện. Ví dụ, nếu sprite bạn đặt là elephant, đặt nó ở đầu con voi trên
ảnh nền. Thay đổi kích cỡ của sprite nếu bạn muốn.
Bây giờ hãy
tạo một đối tượng Text, gọi nó
là Finder và thiết lập kích cỡ
bold, 24 px.
Nếu văn bản
ko hiện ra sau khi bạn thay đổi kích cỡ, hãy kéo cái khung của văn
bản đến khi nó xuất hiện.
Kích chuột
phải vào bất cứ đâu trên màn hình và chèn một đối tượng Touch để bạn có thể phát hiện ra
khi người chơi bấm vào sprite.
Kích vào
event sheet và tạo một biến toàn cầu được gọi là CharacterNumber.
Tạo một
điều kiện để kiểm tra xem nếu CharacterNumber
= 0.
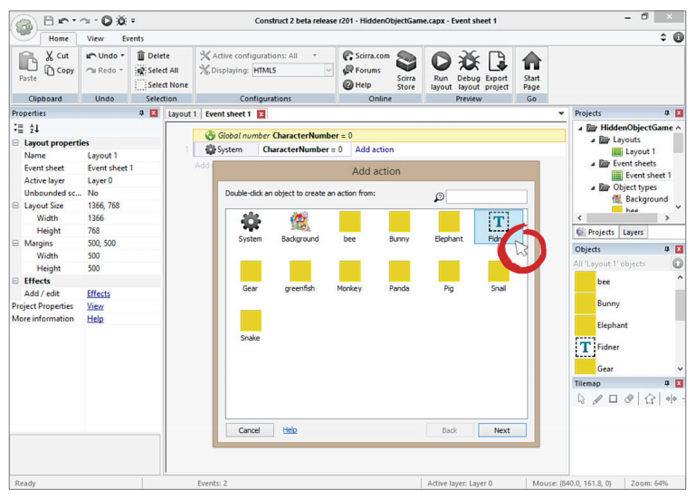
Về hành
động, bạn sẽ thiết lập văn bản thành Find
the Elephant.
Hiện tại
điều này sẽ ko làm gì. Nhưng một khi bạn thêm sự kiện Touch, bạn sẽ
thêm một CharacterNumber và có
một văn bản hiển thị đối tượng tiếp theo bạn muốn người chơi tìm.
Bản dịch do construct2vn.ga thực hiện
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé