Bài 2. Thêm sự kiện Touch
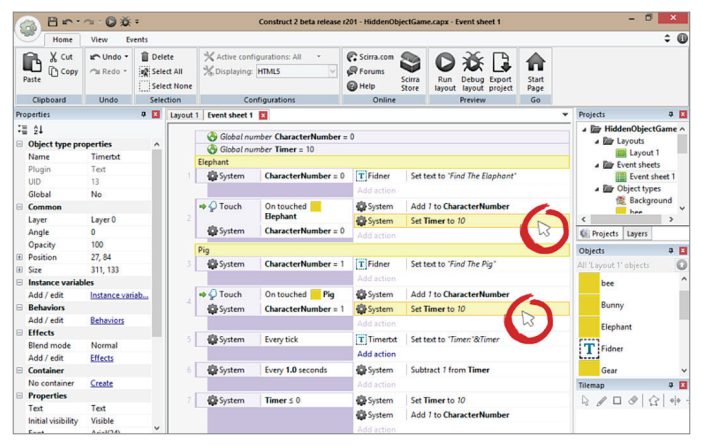
Khi bạn có thể xác định vị trí một đối tượng, bạn chỉ cần sao chép sự kiện đến khi bạn có đủ 10 cái. Tạo một sự kiện Touch cho sprite con voi.
Tạo một
hành động mà thêm 1 tới CharacterNumber.
Bạn phải
chắc chắn rằng CharacterNumber = 0 nếu
không thì người chơi có thể kích vào con voi bất cứ khi nào anh ấy
muốn. Bạn sẽ không muốn họ được đặc quyền như thế đâu.
Phần khó đã
kết thúc. Để khiến cho nó hoạt động tốt, sao chép và dán cả sự
kiện và thay đổi CharacterNumber sang 1 và thay đối đối tượng được
chạm sang con lợn. Các sự kiện dưới đây được tách ra với một nhận
xét để bạn có thế thấy sự khác biệt.
Bạn có thể
nhân bản lên 8 lần nữa, nhưng đợi đã, còn một số điều kiện cần làm
để hoàn thành trò chơi. một khi chúng được thêm, bạn có thể nhân bản
sang các phần còn lại. Đã đến lúc thêm điểm số và thời gian.
WAITING FOR LUV
Bạn có muốn cải thiện khả năng thiết kế đồ họa của mình? Chắc hẳn các bạn cũng biết, nếu các dòng code là linh hồn của một trò chơi, thì đồ họa chính là bộ mặt của trò chơi đó. Đồ họa đẹp, dễ nhìn sẽ khiến trò chơi của bạn tăng tỉ lệ hấp dẫn người xem đến 90%. Hiện tại có hai công cụ hỗ trợ thiết kế đồ họa game tiện nhất mà mình biết, đó là Photoshop và Illustrator. Mình sẽ cố gắng tìm kiếm và chia sẻ các đồ họa game miễn phí cho các bạn tại blog này; tuy nhiên,
một trò chơi mà 100% do chính mình tạo ra vẫn hơn là đi cóp nhặt hình ảnh từ nơi khác đúng không nào. Tiện đây, mình có chia sẻ một khóa học thiết kế đồ họa Game 2D cho Mobile. Các bạn có thể tham khảo dưới đây để được giảm 40% học phí nhé.
Bài 3. Thêm bộ đếm ngược
Bây giờ, bạn có thể mở rộng thông số của trò chơi bằng cách thiết lập một hạn chế về thời gian. điều này sẽ làm hạn chế thời gian vốn có của người chơi và khiến trò chơi trở nên khó khăn hơn.
Trong event
sheet, thêm một biến toàn cầu được gọi là Timer. thiết lập trạng thái ban đầu (initial state) của nó
là start from 10 vì nó sẽ đếm
ngược từ 10 đến 0.
Tạo một đối
tượng văn bản mới và gọi nó là Timertxt. Đặt nó bên dưới Finder và thiết
lập nó sang bold và 24 px.
Bây giờ, bạn
đã có văn bản hẹn giờ, thiết lập nó để hiển thị "Timer:"&Timer. hãy nhớ bất kì thứ gì trong ngoặc kép
được coi là một chuỗi. Từ "&" nói với C2 rằng một tham số khác
đang đến. Cuối cùng, bộ đếm bên ngoài ngoặc kép nói với C2 rằng bạn
muốn hiển thị một biến. Thiết lập văn bản mỗi lần tích cập nhật
màn hình để hiển thị dữ liệu trong thời gian thực.
Đối với
thời gian thực, tạo sự kiện every
(x) seconds và giảm thời gian mỗi 1 giây 1 lần.
Hiện giờ, bộ
đếm thời gian của bạn sẽ tiếp tục chạy cho đến khi nó đạt 0. Đây là
một vấn đề. Để làm điều này bạn cần một điều kiện để kích hoạt
khi bộ đếm thời gian đạt đến 0. tạo một sự kiện để thêm 1 tới CharacterNumber và thiết lập bộ
đếm thời gian đến 10.
Đây là cách
bạn sẽ di chuyển tới đối tượng tiếp theo mà người chơi phải tìm.
Nó đã hoạt
động. Hãy test thử nó. Nhưng bạn có thấy khi bạn kích chuột vào con
voi thì bộ đếm ko hoạt động lại ko? bạn cần phải sửa nó. Sao chép
và dán sự kiện Set timer to 10
và đặt nó ở bất cứ nơi nào bạn có sự kiện Touch.
Bạn đã gần
xong các thiết lập cơ bản của trò chơi. phần còn lại là mỹ quan,
hãy làm cho nó trực quan hơn.
Tạo một đối
tượng văn bản mới gọi là Scoretxt
và tạo một biến toàn cầu tương ứng được gọi là Score. Trong sự kiện every
tick tạo một hành động mới và thiết lập các Scoretxt thành Score:”&Score.
Tạo một
hành động System mới và Add 10 to Score vào cả 2 sự kiện Touch.
Cuối cùng
là thêm âm nhạc khi người chơi bấm vào đúng con vật. để làm trò chơi
của bạn thú vị hơn, thêm một dấu tích màu xanh lá cây để cho người
chơi biết họ đã đúng.
Bản dịch do construct2vn.ga thực hiện
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé