Chương 4. Jumble Art
Bây giờ bạn đã có 2 trò chơi chính tay bạn làm. Thật đáng tự hào, tiếc là không phải do bạn nghĩ ra hihi. Giờ là lúc làm một cái gì đó phức tạp hơn. Đây là một bước tiến từ Bubble và I Spy – nhưng tôi tin là bạn có thể làm nó.
Jumple Art
thuộc thể loại puzzle game (game
câu đố, trí tuệ). Người chơi phải đặt các mảnh với nhau càng nhanh
càng tốt. Khi tất cả các mảnh được đặt đúng chỗ, họ sẽ thắng.
Hướng dẫn
này giúp các bạn hiểu cách sử dụng các khung hình động cũng như
các biến thực thể một cách hiệu quả. Vào cuối chương, bạn sẽ bắt
đầu thấy cách có được nhiều chức năng nhất có thể trong khi dùng ít
sự kiện nhất có thể.
Bạn xây dựng
game càng hiệu quả, chúng càng hoạt động tốt hơn.
Trước khi
bắt đầu, hãy download asset tại đây.
Bài 1. Bắt đầu
Để xây dựng bất kì trò chơi nào, bạn sẽ cần một project mới. Thiết lập kích cỡ của nó là 1366,768. Hãy đảm bảo kích cỡ cửa cùng với kích cỡ đó.
Bài 2. Thiết lập màn hình
Thay đổi tên layout và event sheet thành Start screen.
Kích chuột
phải vào phần màu trắng và nhập hình ảnh Background. Đặt nó ở giữa màn hình và
đổi tên nó thành Background.
Kích chuột
phải vào bên ngoài background và chèn một đối tượng văn bản. văn bản sẽ là Art Jumble với chữ cái lớn. thiết lập
kích cỡ của nó là bold, 100 px.
WAITING FOR LUV
Bạn có muốn cải thiện khả năng thiết kế đồ họa của mình? Chắc hẳn các bạn cũng biết, nếu các dòng code là linh hồn của một trò chơi, thì đồ họa chính là bộ mặt của trò chơi đó. Đồ họa đẹp, dễ nhìn sẽ khiến trò chơi của bạn tăng tỉ lệ hấp dẫn người xem đến 90%. Hiện tại có hai công cụ hỗ trợ thiết kế đồ họa game tiện nhất mà mình biết, đó là Photoshop và Illustrator. Mình sẽ cố gắng tìm kiếm và chia sẻ các đồ họa game miễn phí cho các bạn tại blog này; tuy nhiên,
một trò chơi mà 100% do chính mình tạo ra vẫn hơn là đi cóp nhặt hình ảnh từ nơi khác đúng không nào. Tiện đây, mình có chia sẻ một khóa học thiết kế đồ họa Game 2D cho Mobile. Các bạn có thể tham khảo dưới đây để được giảm 40% học phí nhé.
Ở khu vực màu đen, tạo một hướng dẫn cho người chơi. Chèn một đối tượng văn bản và điền “Learn cool art trivia while solving puzzles before your time runs out!”.
Làm văn bản
màu trắng và kích cỡ 24 px, sau đó thiết lập horizontal alignment (căn lề)
thành center (trung tâm).
Để kết thúc
màn hình bắt đầu, bạn cần một bút Start dành cho người chơi để đưa họ tới màn
hình chơi game. Trước khi tạo một nút Start, bạn cần một layout trước. tạo một
layout mới và event sheet gọi là puzzle.
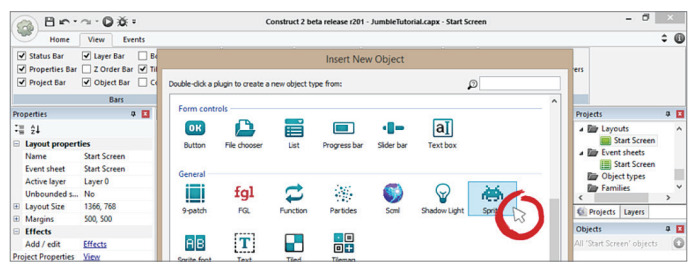
Ở Start
screen, chèn một sprite nút Start, đặt nó ở giữa khu vực màu đen và gọi nó là Startbtn.
Kích chuột
phải vào bất cứ đâu trên khu vực màu đen và chèn một đối tượng Touch.
Bây giờ đối
tượng Touch của bạn đã được tải, tới
event sheet của Start Screen và tạo một sự kiện đưa người chơi tới layout Puzzle 1.
Bài 3. Tạo bộ máy puzzle game
Kích vào Puzzle1 layout và thay đổi kích cỡ layout và màn hình cửa sổ thành 1366,768.
Kéo hình ảnh background vào giữa màn hình.
Nhập sprite background đen và di chuyển nó về phía bên
trái. Thay đổi kích cỡ của nó thành 206,768.
Nhập PuzzlePiece
sprite và đặt nó ở đầu background.
Chèn một đối tượng văn bản và điền nó là “Can you un-jumble Mona Lisa before the time
runs out?”
Bây giờ
chèn bức tranh Mona Lisa hoàn chỉnh và đặt nó ở phía trên bên phải.
Bản dịch do construct2vn.ga thực hiện
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé